Amazon Dash ButtonでAmazon Dash Buttonを買えるようにしてみた。 詳細②〜ブラウザ操作編
前回の記事で、Dash Buttonからの入力を受け付けるところまで書きました。
今回は、Dash Buttonの押下をきっかけに、ブラウザを操作してDash Buttonを買うところまで。
・使用した開発環境(おさらい)
・MAX OS Sierra 10.12.4
・Wireshark 2.2.5
・nodejs 7.8.0
・Dash Button for Node
・nightmarejs 2.10.0 ←今回説明!!
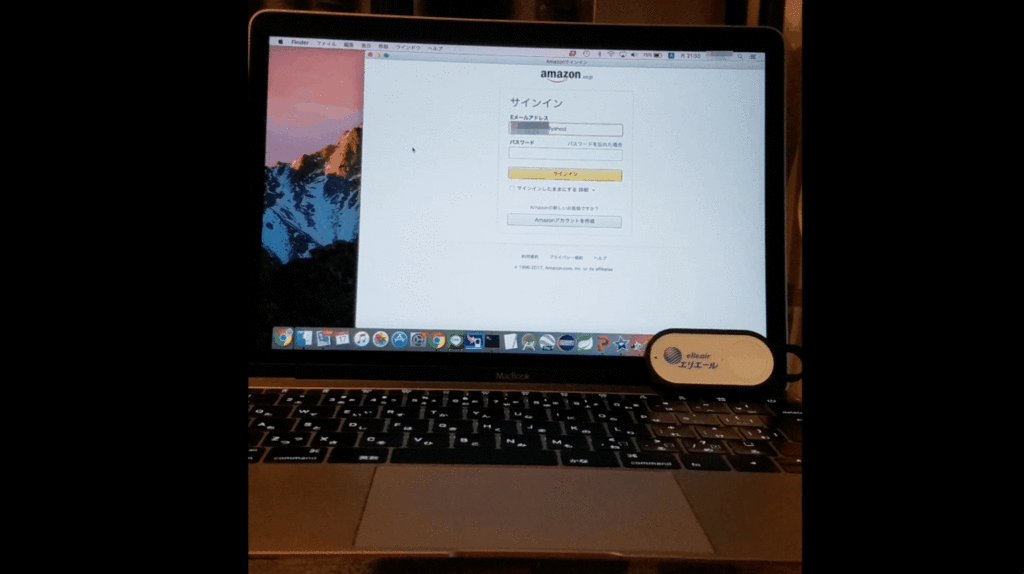
nightmarejsってやつを使うと、こんな感じでブラウザ操作できます。

・nightmarejsをインストール
まずはnightmarejsをインストールしましょう。
こちらを参考にさせていただきました。
といっても、前回npmを入れているので、
$npm install nightmare
と打ってインストールするだけ。
・プログラムを書く
nightmarejsの使い方もとても簡単。
前回書いた入力編のプログラムに、ブラウザ操作部分を追加します。
const DashButton = require("dash-button"); var Nightmare = require('nightmare'); //nightmare使います。 var vo = require('vo'); const PHY_ADDR = "xx:xx:xx:xx:xx:xx"; // Set MAC address of dash button. let button = new DashButton(PHY_ADDR); console.log("Stand by..."); //なくてもいいけど、入力受付中コメント button.addListener(() => { console.log("ダッシュボタンを購入します"); //なくてもいい。ボタン押したときにコメント出力 vo(function* () { var amazon_id = 'xxxxxxxxxx@yahoo.co.jp'; //amazonアカウントID var amazon_pass = 'xxxxx'; //amazonアカウントのパスワード var nightmare = Nightmare({ show: true }); //画面上にブラウザを表示 var link = yield nightmare //ここからブラウザ操作 .viewport(1050,1440) //ブラウザのサイズ .goto('https://www.amazon.co.jp/ap/signin/ほげほげ')
//amazonログインURL。実は長い。 .type('input[id="ap_email"]', amazon_id) //idぽちぽち入力
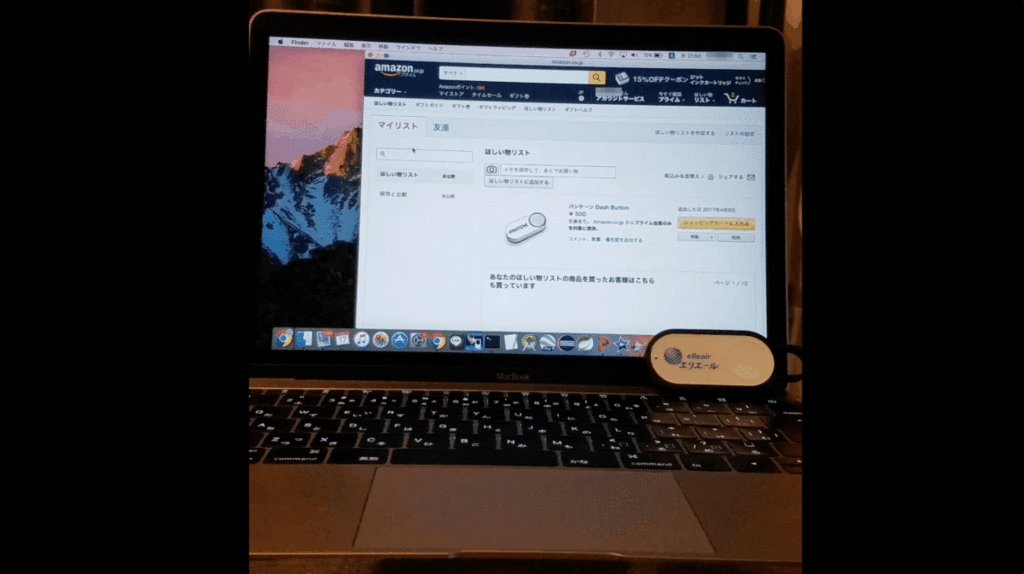
.type('input[id="ap_password"]', amazon_pass) //passwordぽちぽち入力 .click('#signInSubmit') //Signinボタンを押す .wait(3000) //3秒(3000msec)表示を待つ .click('#nav-link-wishlist') //「ほしいものリスト」をクリック .wait(3000) //同上 .click('#itemName_IUME6AUQ9523L') //「商品名」ボタンを押す .wait(3000) //同上 .goto('https://www.amazon.co.jp/ほげほげ') //1clickで購入ボタンを表示させる。
.click('#oneClickBuyButton') //1clickで購入ボタンをクリック .wait(10000) //「どやっ」と見せつけるため10秒待つ .end() //終わり .then(function(){ console.log('DASH buttonを購入しました'); //一応購入したって表示 }) yield nightmare.end(); //はい、終わり return link;
・ポイント
①Webページのソースから指定するボタン、入力欄のIDを調べる。
Safariだったら、右クリック⇛ページのソースを表示して、該当部分を選択して
右クリック⇛要素の詳細を表示 って感じで探すと捗ります。
調べたIDをクリックなり、入力なりって書いてけばOK。
②適度にwaitを挟む
⇛プログラムの処理速度に画面表示が追いつかないと、そこでとまるから。
あと、「どやっ!」てアピールするため。
③簡単のため、欲しいものリストに買いたいDash Buttonを入れておく。
⇛検索に文字列打ち込んで、、ってのもできるはずなんだけど、
画面遷移数が多くなって(モザイクかける箇所数が増えて)面倒くさそう
だったので、欲しいものリスト⇛1Clickボタンを使いました。
・困ったこと
①アマゾンのログインURL、なんでこんな長いの?
上では省略したけど、めちゃ長いっす。
短縮URLとかで指定できないの?って思いつつ、動いたからまぁいいことに。
②ブラウザを全画面表示できない。
サイズは指定できるんだけど、中心位置を指定できなくて、
全画面表示する方法がわからず(右よりになってしまう)。
誰かやり方知ってたら教えてください。。
③1Clickボタンを表示させるIDを指定できない。
HTMLの作り上?ID指定でクリックできず。。
しょうがないから、表示させた時のURLを叩いて進むことに。
後は、上記で書いたjsを実行。
$ node amazon.js
そしてDash Buttonをぽちっ!
で、冒頭の動画になるわけです。
ちなみに、本家のボタン機能とは違って欲しいものリストを使っているので、1回使ったら再度欲しいものリストに入れないと、2個めを買うことはできません。笑
以上、Amazon Dash Button でAmazon Dash Buttonを買う方法でした。
プログラミング知識がほぼなくても、簡単にできましたが、若干(?)力技でしたね!